Brand & Design / Product Illustrations
Create Branded Product Illustrations
Types of Product Illustrations
In some ways, companies who sell physical products have it easy—their products can be photographed and styled to make them appealing to buyers. Digital products, on the other hand, are pixels on a screen. Unless we take the time to style them, we’re stuck with flat 2D images. Let’s not settle for something so uninspiring.
Styling digital products requires some prep work:
- Decide what features or flows in your product are key to showing the value of your product. If you’re just starting out, think about a hero image that shows the most exciting functionality or outcome of using your product. Then, think of 3-4 other key features you’d like to highlight along with the benefits they provide
- Take screenshots of the actual features or flows you will highlight—ideally showing both the empty state and with some demo content filled in.
How to take a screenshot: Mac Windows - Determine how you will style the screenshots. By situating screenshots—or modules within screenshots—along with other design elements, like avatars or drop shadows, you can create a more dynamic presentation that makes your brand stand out.
Examples of Branded Product Illustrations
See how these well-known B2B SaaS brands display their product. Notice how they mix styles together to achieve visual interest throughout their pages. Consider choosing two or more of these styles to add polish to your printed collateral or web pages.
Static Screenshots
Execution Complexity: Low
Postman does the bare minimum to showcase their product—a screenshot with an outline or drop shadow. While this works in a pinch to show that a product exists, it doesn’t offer meaningful insights about their value.
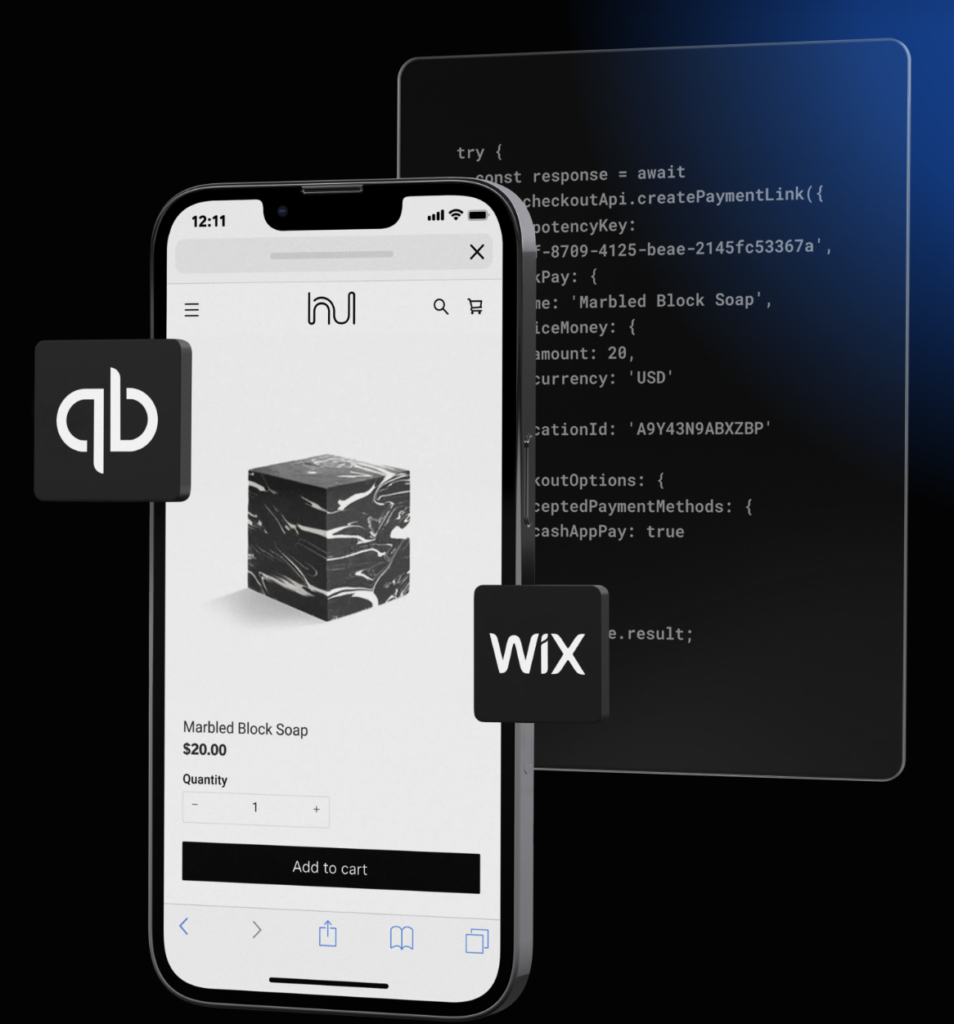
Screenshots on Devices
Execution Complexity: Low

Square staggers three images of their product mocked up in photos.
Static Enhanced Screenshots
Execution Complexity: Medium
Grammarly incorporates a subtle green circle (reminiscent of their logo) as a background element to add dimension, and layers realistic snippets of their UI with a drop shadow to showcase key features.
Databricks keeps it simple by layering realistic snippets of their UI with a drop shadow to showcase key features.
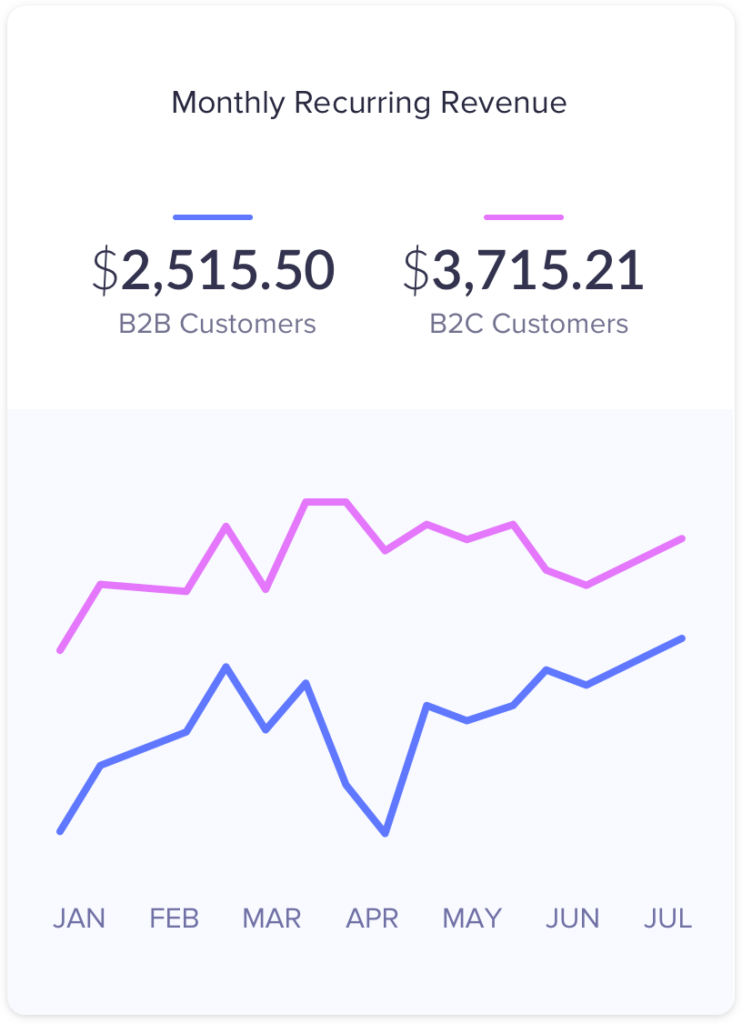
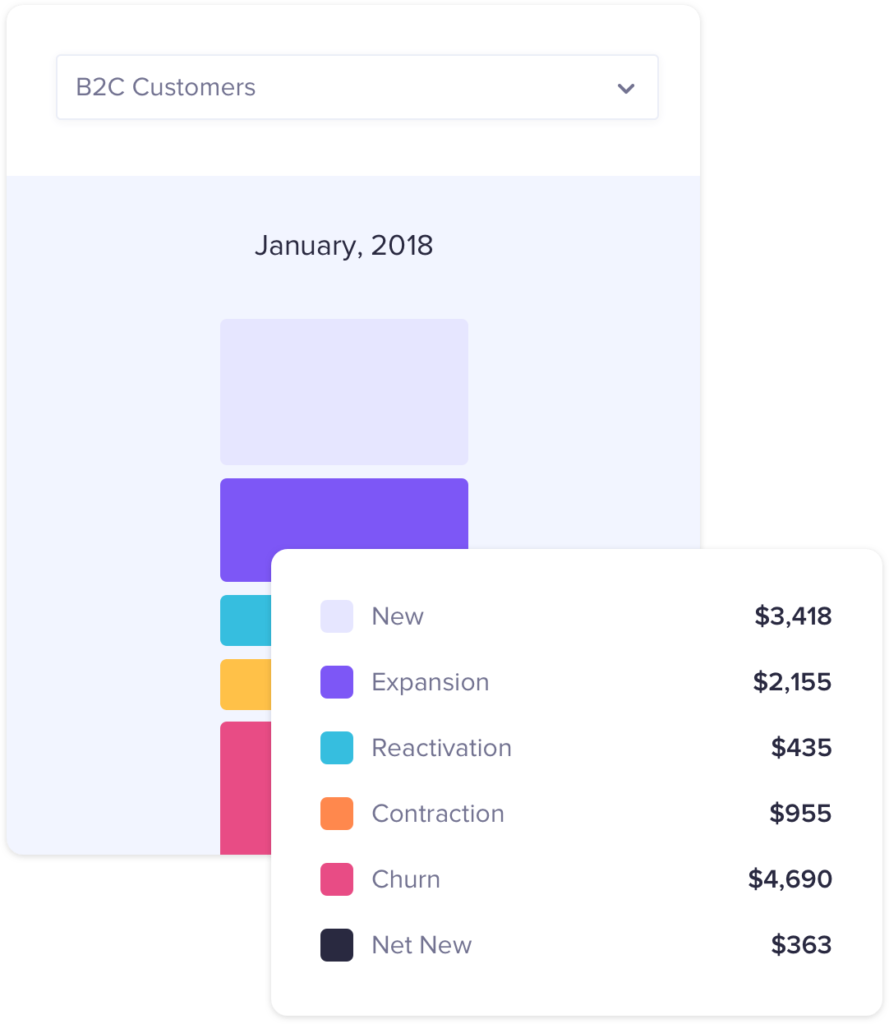
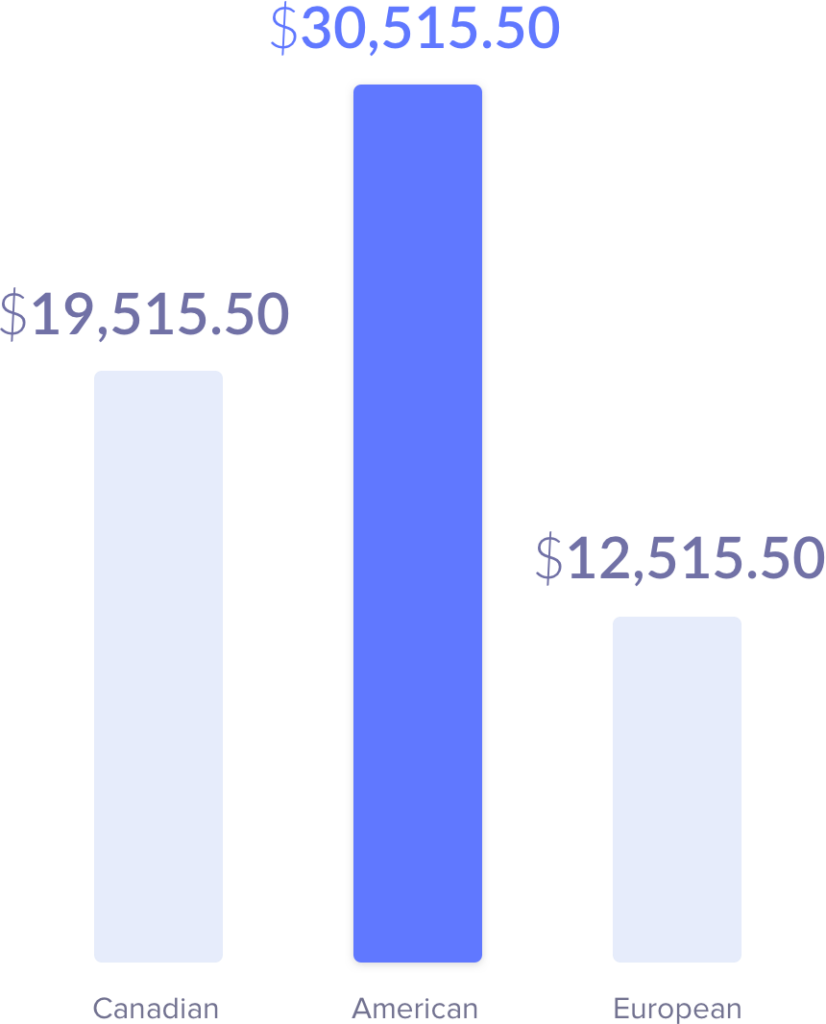
Baremetrics uses pared down illustrations of their UI modules to highlight the breadth of data they help their customers capture.
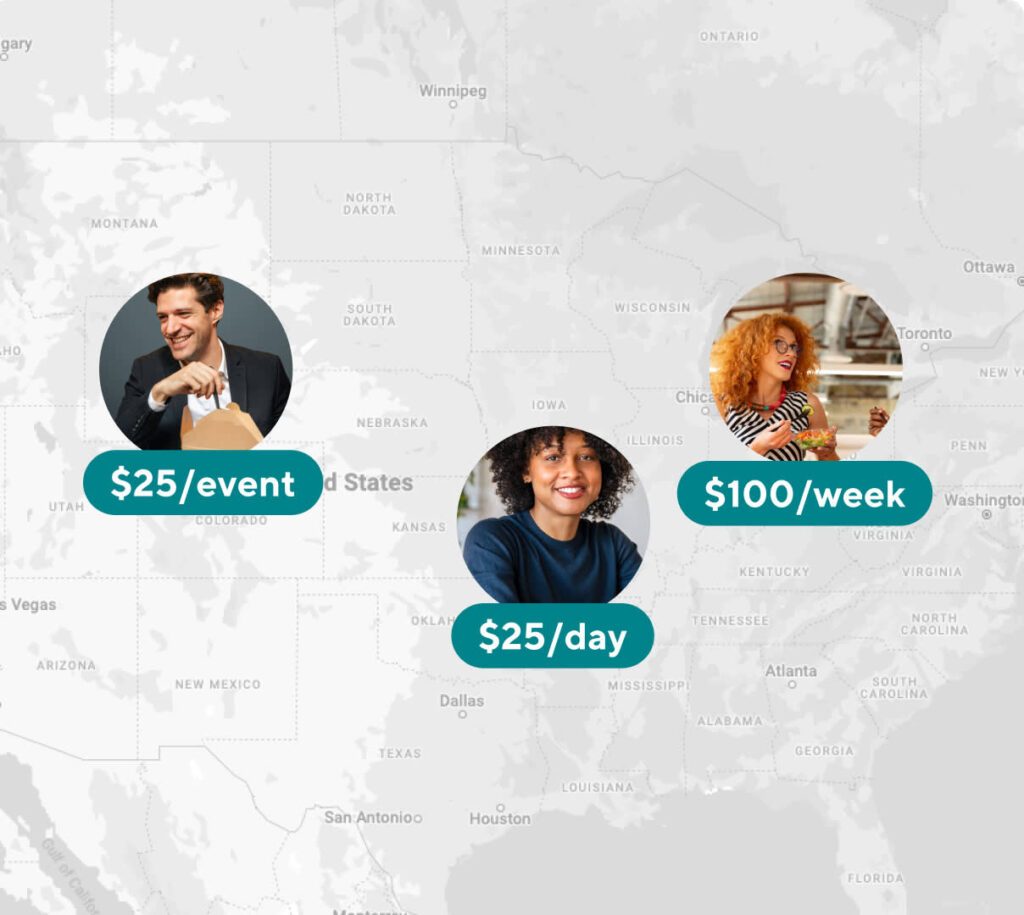
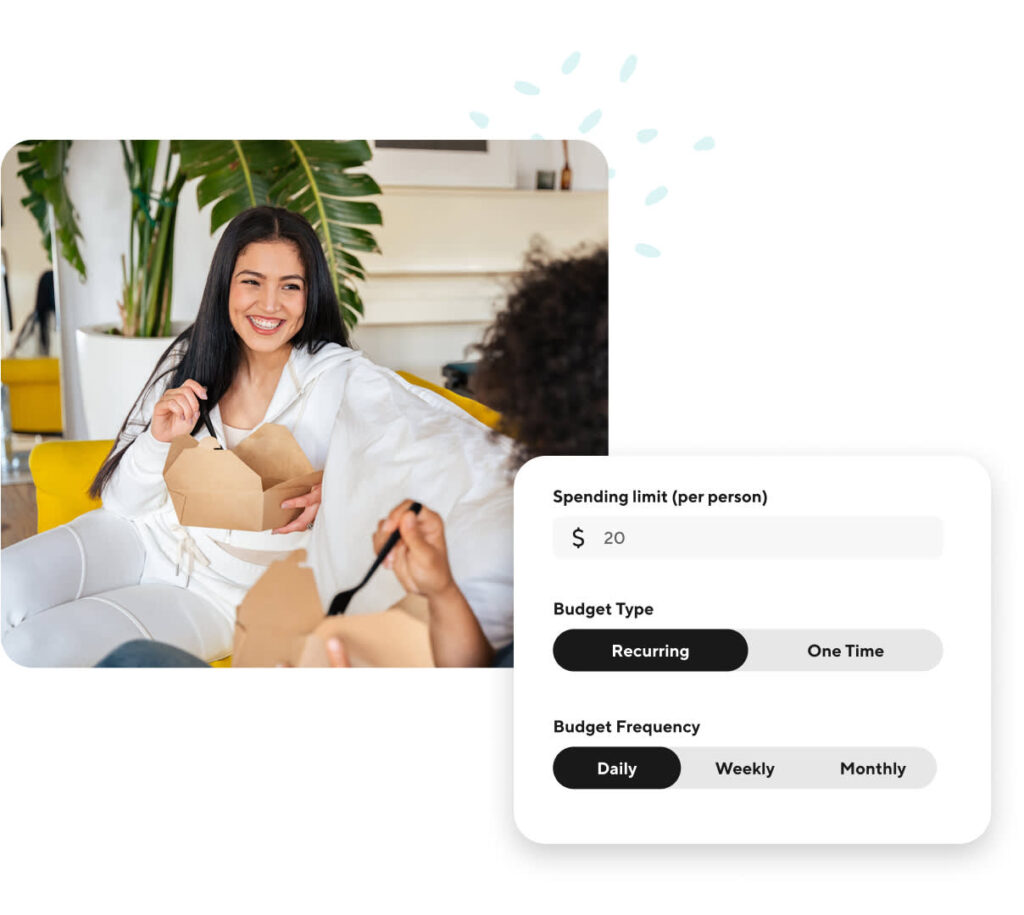
Stylized UI Elements with Photos
Execution Complexity: Medium
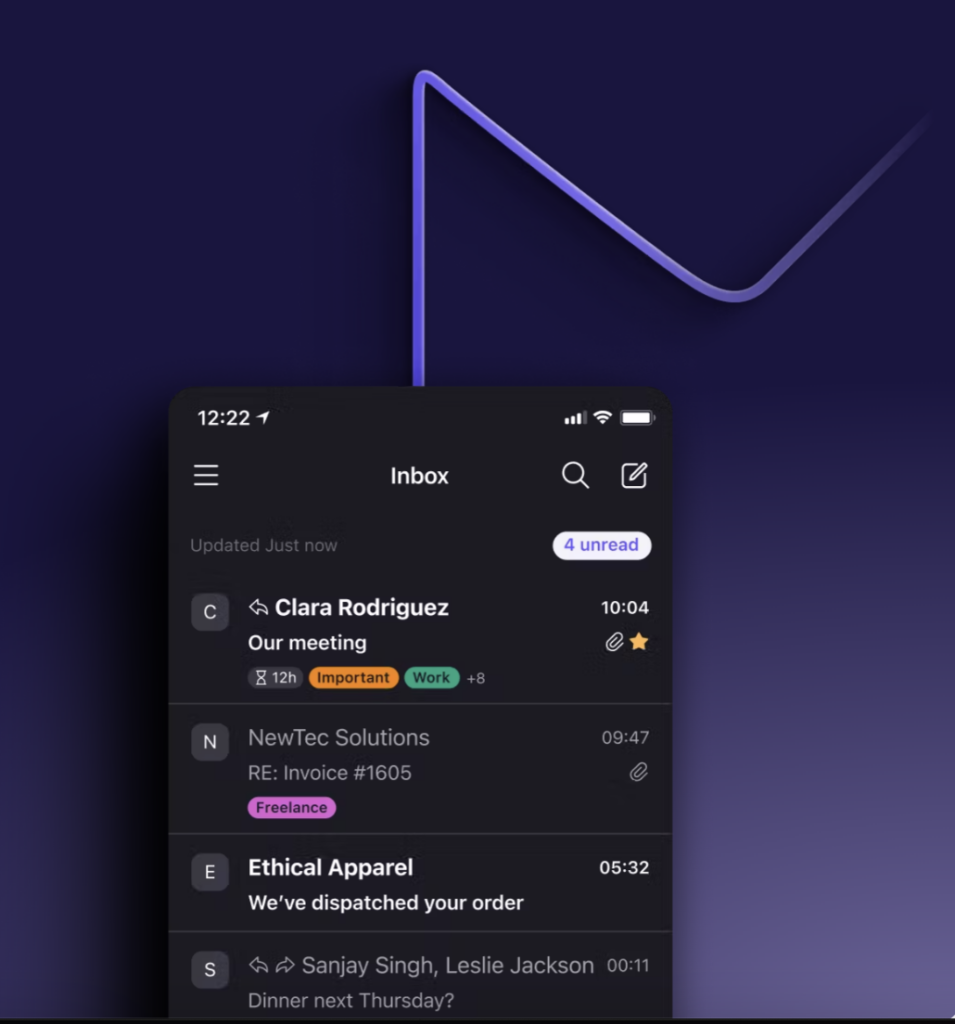
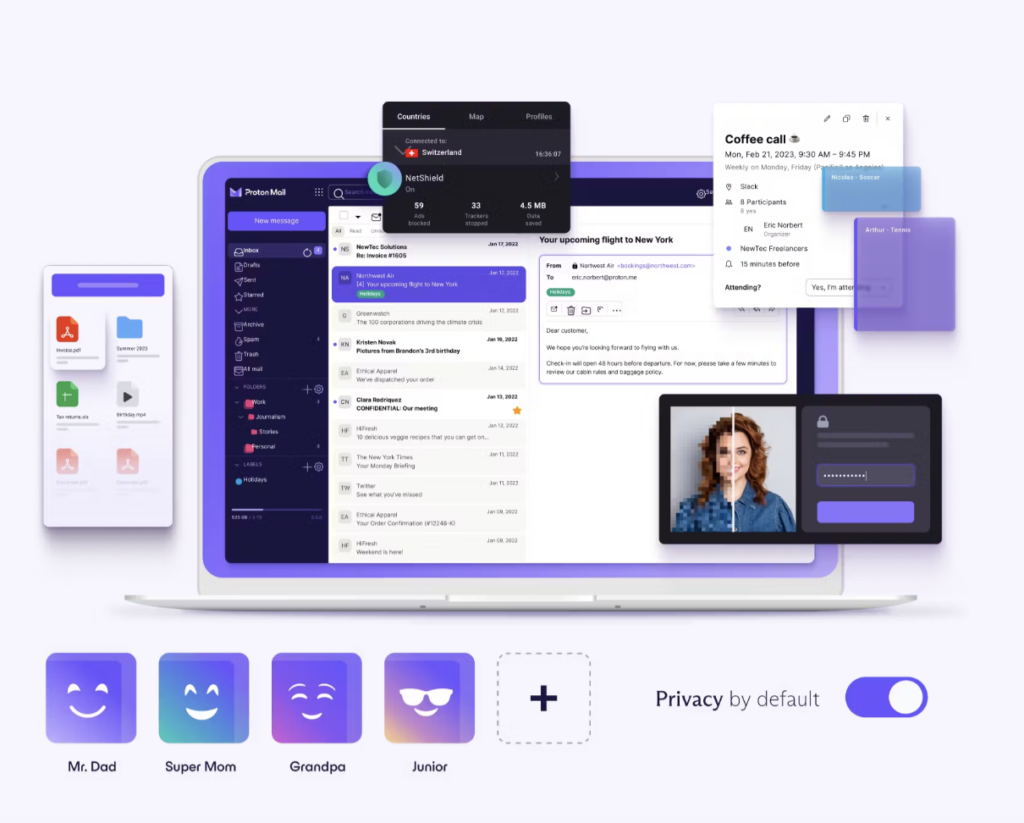
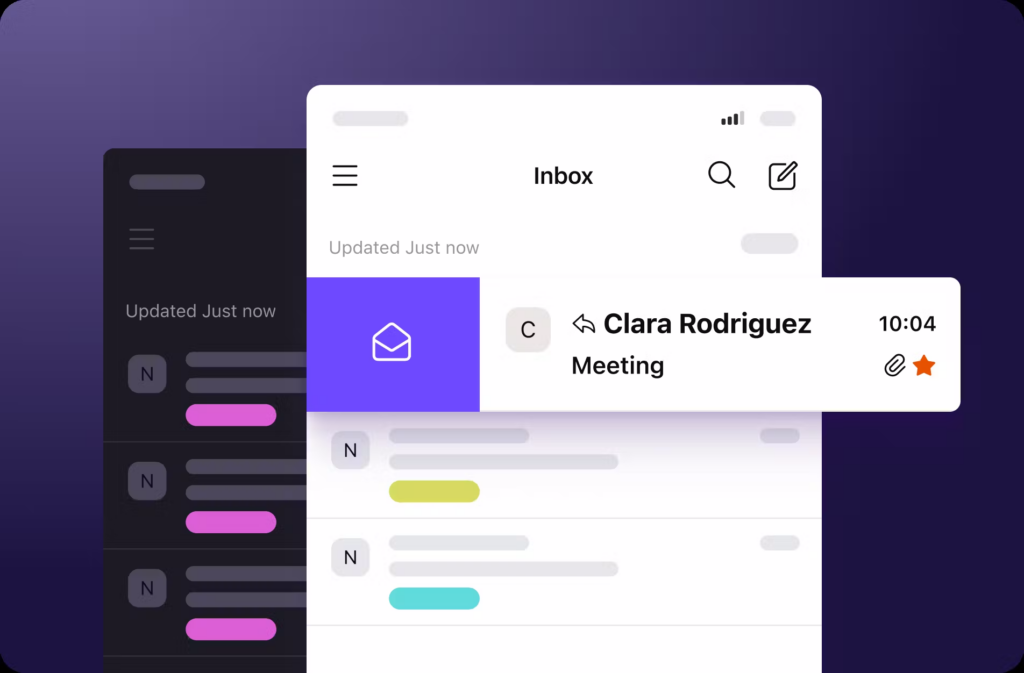
Stylized Screenshots
Execution Complexity: High

Proton Mail does a masterful job of presenting informative, branded illustrations with a high degree of polish.